
人は 未来を想像したり、
嘘をつこうとすると
意識が右に行くので
右の方を見ようとします。
これらはNLP(神経言語プログラミング)で
長年の研究から明らかになっています。
決して迷信のようなものではなく、
アイトラッキングという機材で
目線の動きや留まっていた時間を
計測することができます。
![]()
引用:アイトラッキングシステム
ISCAN(OmniView)
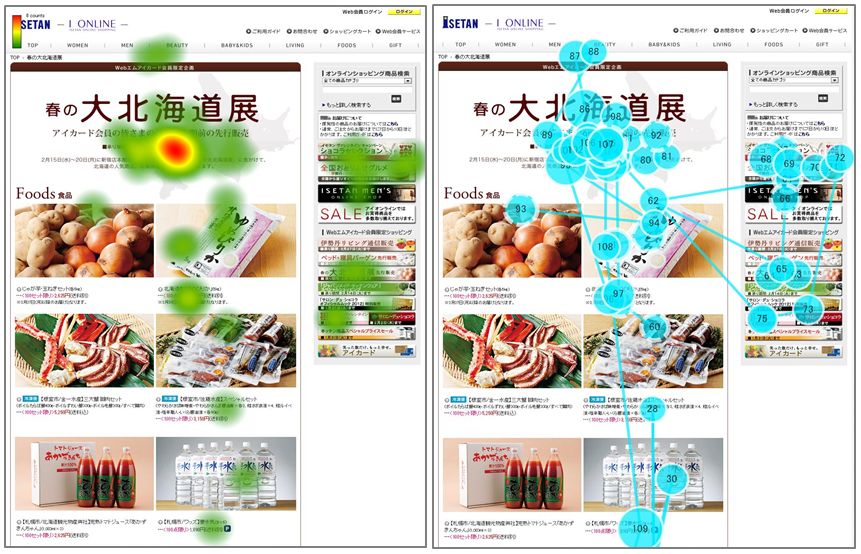
計測されたデータは以下のような
ビックデータとなり、
日々の広告やウェブデザインの
マーケティングに活かされています。

(左がヒートマップ、右がゲイズプロット)
引用:マミオン有限会社

また一方で、
人は過去を思いだそうとするとき
自分の胸の内を探るとき、
左を見ようとします。

頭の中で情景を思い浮かべているとき、
目は真正面、上の方を向きます。
もっと細かく調べていくと
以下の図のようになります。

覚えて友達や家族と
「嘘か本当か」心理当てゲームをすると
面白いかもしれません。
我々の神経は
右側に創造に関する感覚があり
左側に記憶をつかさどる機能が
あるということです。
人の視点は、脳機能(右脳と左脳)と
リンクしていることから
このような現象が働きます。
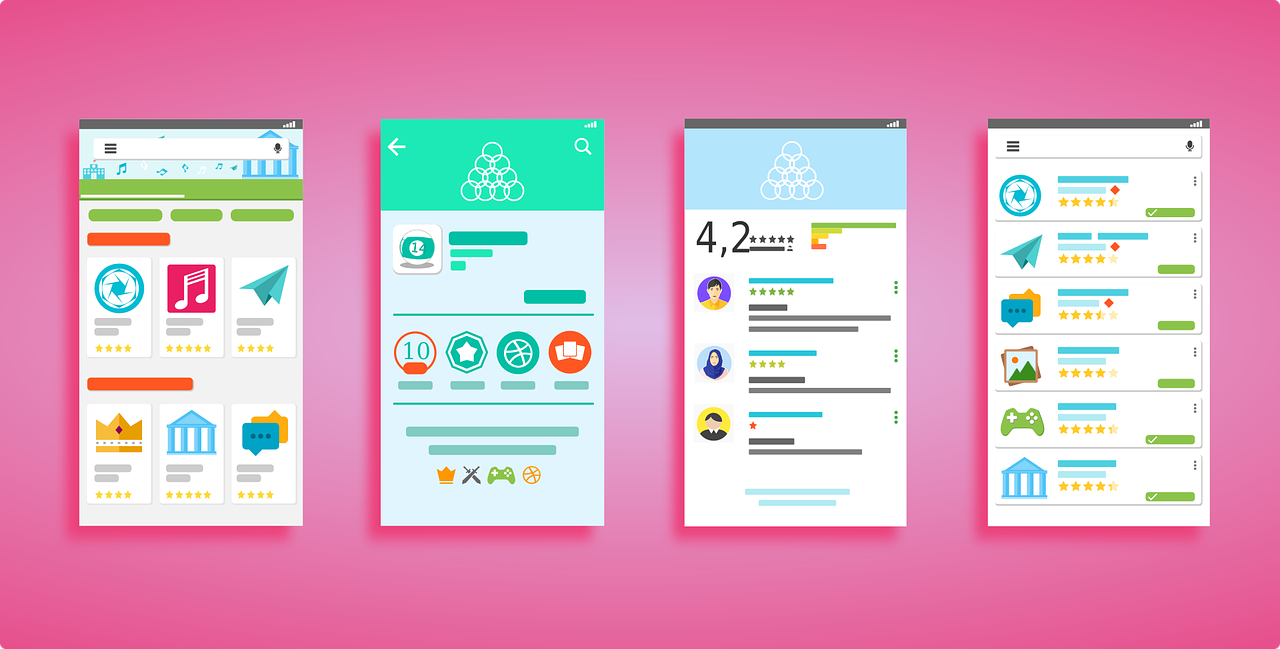
視線の心理はUIデザインに利用されている

これらの
人の視点、心理特性は
UIデザインなど、いたるところで
利用されています。
※UIとはユーザーインターフェイスの略
ホームページの「進む」ボタンや、
「いいね」ボタンなど、
人間とデバイスをつなぐ接点。

例えばホームページの「次へ」ボタンや
ユーチューブの「再生」ボタンなど
先の未来を連想させるならば
視点が右に向く特性を活かして
ボタンが右向き、右側に配置されている
ことが多いです。

逆に
「巻き戻し」「戻る」ボタンは
過去に戻るを連想させ、
視点が左を向くので
ボタンが左向き、左側に配置されている
ことが多いです。
いつもさりげなく利用しすぎて
見落としがちかもしれない。
UIデザイナーは、
いつも使っているUIが
なぜこのような配置になっているのか?
人の視点の心理を学ぶことで
「なるほど」と理解できるでしょう。
「先へ進むもの」は右側へ
「前に戻るもの」は左側へ
とだけ覚えておくと今後のデザインに
役に立つだろう。

また多くの商品を掲載するサイトや
クリエィティブな制作実績を載せる
ポートフォリオの制作は
心理特性を活かして
右側にボタンを配置してみたり、
本ならば 「左とじ」にすると
良いだろう。
※左とじの本は
実用書や文章が横書きのものに多い

じっくり、時間をかけて見て欲しい作品や
文章を掲載している本ならば
「右とじ」に作るとよいだろう。
※右とじの本は
小説や文章が縦書きのものに多い。
ここまでお読みくださり
ありがとうございました。